Introducing the new oscarmarion.dev
I carefully over-engineered this website to be at the crossroad of useful and fun. Useful because accessible, lightweight and easy to manage. And well, fun to build of course!
It took a handful of late nights and a few back and forth between technologies and layouts... to finally settle on what you're seeing now 🎉 Aside from a complete redesign, a lot was done under the hood to address important things. Here were my main goals and how I achieved them:
✅ Incentivize me to write articles: now using Contentful and leveraging NextJS preview mode to remove as much friction as possible.
✅ Offer a good browsing experience to everyone: accessibility has been at the centre of this revamp. Colors and contrasts, responsiveness, animations, screen reader optimisations, etc.
✅ Reach a Lighthouse score of 90+: this website is using Incremental Static Regeneration to serve pages as-fast-as-possible from Contentful.
✅ Respect your privacy: I'm self-hosting an instance of Umami, an open-source and privacy-focused alternative to Google Analytics.
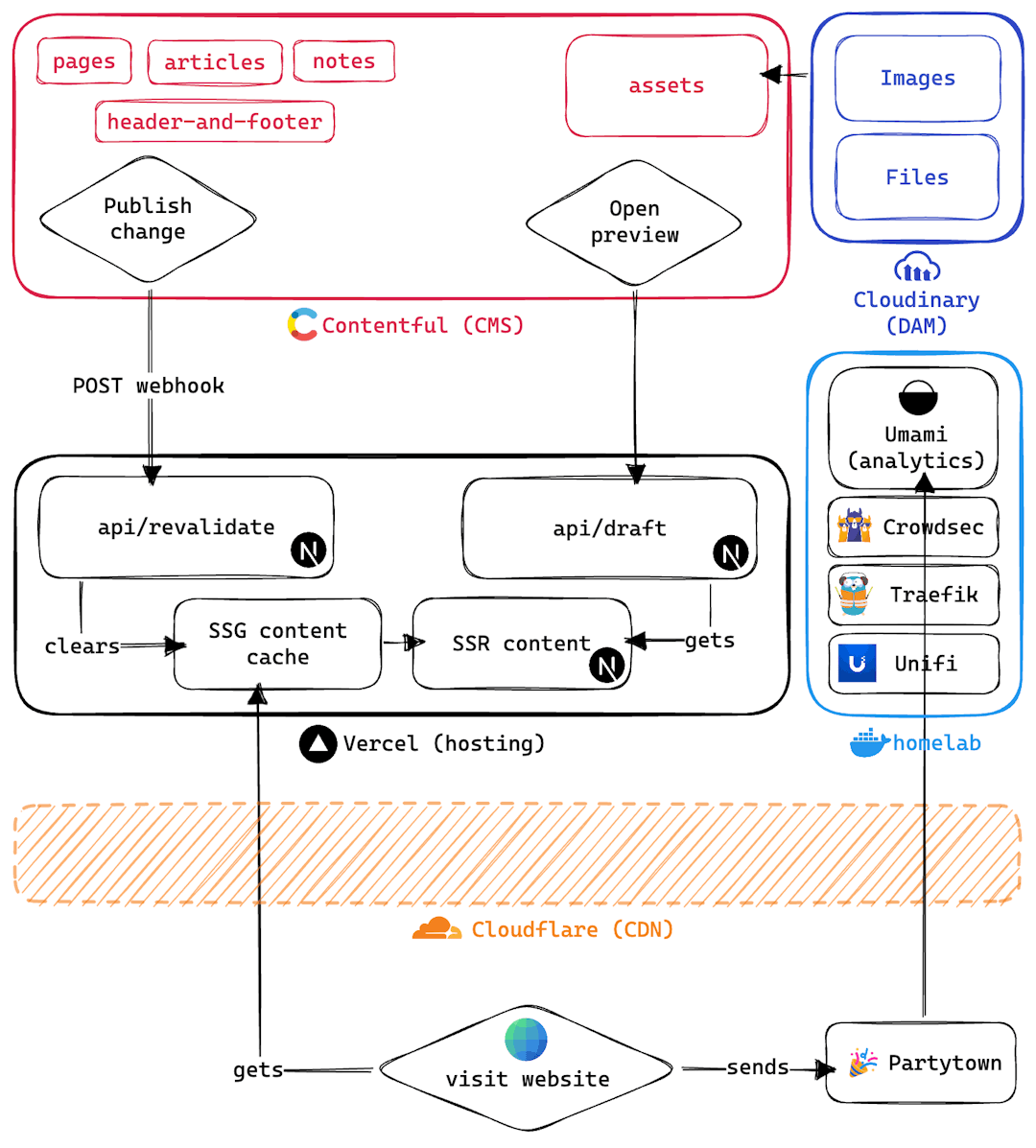
Technology overview:
Next.js with Incremental Static Regeneration (ISR).
Typescript
Tailwind CSS: utility-first framework
Partytown, to load 3rd party scripts in a Service Worker
Services:
Vercel: hosting of frontend
CDN: Cloudflare
Registrar: Njalla
Content Management System (CMS): Contentful
Digital Asset Management (DAM): Cloudinary
Analytics: Umami (self-hosted)